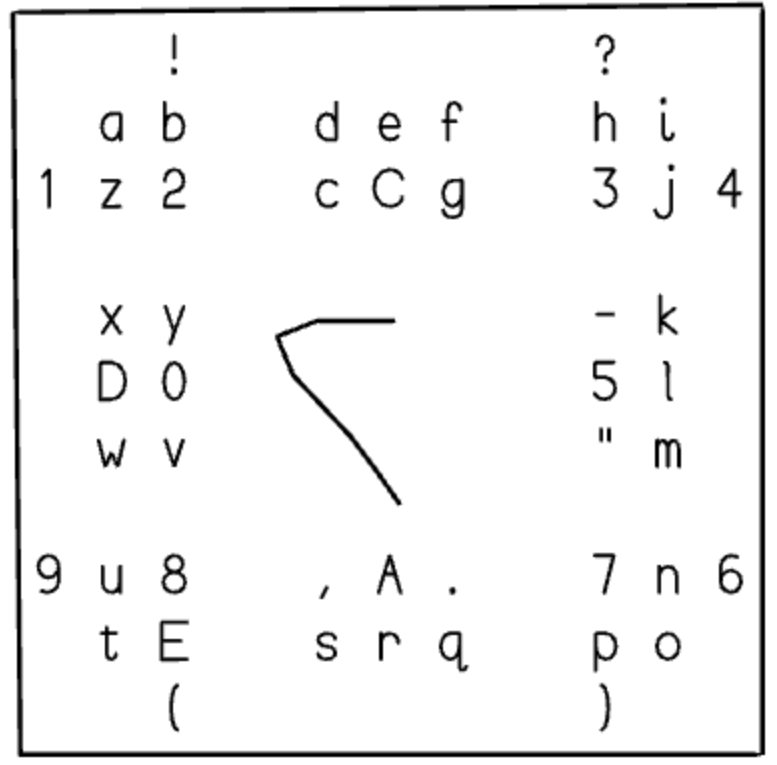
Here is the diagram I started to draw on the whiteboard at Google yesterday, although on the whiteboard I draw only the surrounding square and the 26 letters.

In the above image, you can see me in the process of drawing a letter “b”: I draw a stroke first to the upper left (where the “b” is located in the alphabet) and then veer to the right (where the “b” is located within its little cluster of letters).
Some very frequently occurring characters, like a, e, i, l, o and t, are just a single straight stroke. The others are all bent shapes.
The space character is just a click, and the capital letters you see in the dictionary are special characters: D for Delete, C for Caps, A for Alt keyboard (eg: most punctuation) and E for Enter.
Sketchtext is a variant of the Quikwriting system I wrote over twenty years ago, but with a particular emphasis on being able to sketch text in VR, in situations where you want to be able to spell things out without needing to look at your pen.
The view you are seeing is the tutorial view. It’s a very easy system to learn, because everything goes around the circle in alphabetical order, so when you’re using it, you don’t really need to see the dictionary.
I wonder if it will be better than Morse Code. 🙂