One of my interests is mixing narrative and computer graphics to tell stories that teach. It’s an interest I share with my Ph.D. student Adam Gashlin, and with some other people too.
I thought it might be a good idea to use the go game as an excuse to explore that space a bit — to teach something through a narrative text that interacts with computer graphics.
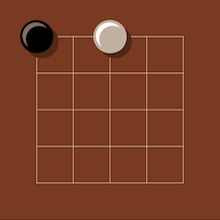
I’m going to start with something simple: An explanation of how I make the stones look rounded and three dimensional. I would love some feedback!
Click on the image below to try it:

This is great. So easy to understand.
I wanted to make something similar about math, though I think it seems I need a lot of work. I like a page http://worrydream.com/LadderOfAbstraction/, though this looks like a tons of work is needed. I wonder is it a easy way to make these interactive explanation pages… I tried tangle (http://worrydream.com/#!/Tangle) once, though not so simple if I want to have some graphical explanation. (still I like it.)
Do you think are there any way to do with your “CSS for learning” idea to simplify to make these interactive explanation pages? So far, I could not abstract/generalize this kind of explanation pages well…
Hitoshi
Nice, Ken! Really clear explanation and the graphics help.
Very nice!! I wonder how hard would it be to add gradient fill? I like how these look http://gogameguru.com/i/2010/12/whole-board-seki-go-game-t.jpg