It was fun encoding notes of the musical scale as colors in my recently posted Candy buttons musical palindrome machine, but it seems somehow limiting to restrict things only to the white keys (the keys C,D,E,F,G,A,B on the piano).
Why not use color for all of the notes of the musical scale — including the black keys? That would allow candy-based musical machines to be a lot more powerful. We could create Skittles serenades, M&M motets, Reese’s Pieces, um, pieces.
But how to map colors to notes? It’s not so easy to find a sequence of colors that are clearly visually distinct, and also reasonably yummy. I decided I only need to encode one octave, since I can use other cues, like the size of the candy, to distinguish between notes in different octaves.
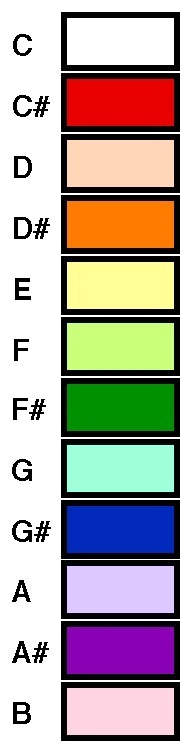
But even getting a nice set of colors for the 12 notes of the chromatic scale — C, C#, D, D#, E, F, F#, G, G#, A, A#, B — can be a challenge.
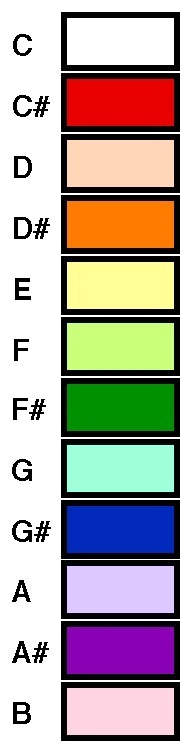
What I’ve come up with so far does two things: it generally goes around the rainbow, and it also represents the “black” keys by dark colors and the “white” keys by light colors. Hopefully that will make the notes easier to remember and recognize when it’s time to start laying down musical candy tracks:

|
As you can see from the picture to the left, the seven “white” notes I picked can stand on their own, creating a kind of pastel rainbow. Meanwhile the five “black” notes create a complementary rainbow of dark colors. When woven together, the two sets of colors do a nice job of turning the chromatic octave scale into a kind of rainbow — a spectrum of light to represent a spectrum of pitch.
My original plan was to give all of the colors cool candy names, but then I got completely stuck on the light blue colors, because that’s not really a food color. It would be weird to call a candy color “sky”, because then you’d have to “eat the sky”.
In fact, that happens to be the title of a very decent book about food and climate change by Anna Lappé, but I have a hard time seeing how making musical candy machines will help save our planet Earth — much as I’d like to help out.
Why am I telling you this? Mostly because the picture of the twelve notes and their pretty colors turned out to be really tall and skinny on the web page, and I felt the need to put something here on this side of the page, just to kind of even things out. Feel free to stop reading at any time.
There are apparently 25 distinct flavors of M&Ms, but many of them look suspiciously similar to each other, if you ask me. Personally, I think it’s a scam. Skittles originally contained only five colors (Red, Green, Purple, Orange, and Yellow), but I hear rumors that they have since expanded.
|
Hopefully this “chromatic scale” will be good enough to serve as the basis of a series of machines that I plan to build and post here, to allow people to explore the space of music composition as a game (with candy).