Continuing from yesterday, I’ve been playing around with ideas about how to make original games that are like chess, but not exactly chess.
Today I sketched out a little interface, just to get a feel for what it might be like to create such games. It’s not finished yet (for one thing, you can’t yet play the game that you design), but noodling around with what I have so far should give you a sense of it.
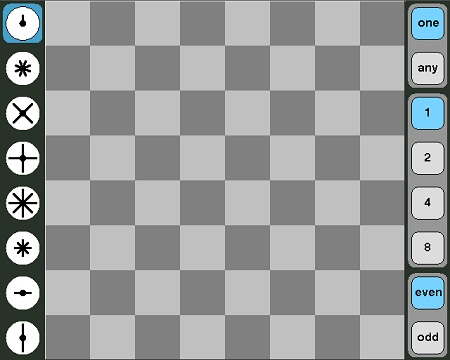
As you can see in the image below, on the right are the different options for how a piece can move. You can mix and match such things as whether a piece can move by just one square or by any number of squares, or can travel in one, two, four or eight directions, or whether those directions are even or odd directions.
On the left side of the image, you can see the different kinds of pieces. Eventually I should provide a way for a piece to look like a king, queen, bishop, knight, martian, or Godric of Gryffindor, but for now the way the way a piece looks reflects the way it moves — just like the diagram in yesterday’s post.
The first six pieces on the left column are initialized to move like a pawn, knight, bishop, rook, queen and king, respectively. The last two pieces are something else entirely: one can move just one square at a time left or right, and the other slides any number of squares forward or back.
But the interface lets you redefine any piece to move in some other way. Click on the image below to link to the applet, and start designing your own game!

We demoed something similar to this last April at iPad Dev Camp.
Its called The UnBored Game. Won Best Social App.