Today I thought it would be fun to create shapes by writing a program that computes and then draws one continuous line — sort of a mathematical Etch-a-Sketch or Spirograph. This is actually the oldest idea in computer graphics, since John Whitney pretty much started the field of computer animation over half a century ago by doing something like this.
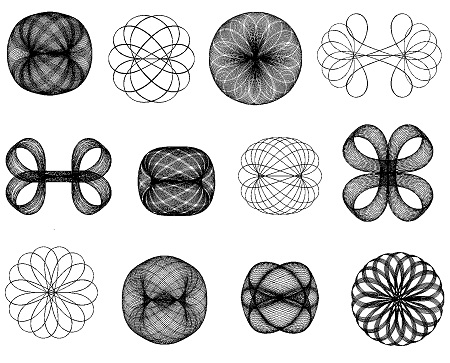
My goal was to see whether some very simple rule could produce a large variety of beautiful shapes. I didn’t have any specific approach in mind, other than this general idea. I tried all kinds of different things this evening, and the result I liked best was a little program that lets you create a very large variety of shapes, including all of the shapes below, by moving your mouse around:

Looking at all these lovely forms, I feel as though I’ve stumbled across some mathematical Burgess Shale. Or maybe this is just a single fabulous creature who lives in some higher dimensional space. Perhaps it looks to us like different creatures because it keeps turning in various directions, as it swims around in its high dimensional world.
I suspect there are many more shapes to be found in my program. You can click on the image above to find them for yourself.
The recipe is very simple:
x = y = θ = 0
Repeat 8000 times: x2
x += cos θ / 10 x2
y += sin θ / 10 x2
θ += ( (x2q)p + (y2/q)p ) / 20
When you move your mouse, you are varying p and q.
This is VERY cool! I could probably have pitch/loudness/bow motion interact with this very easily 🙂
Wow, that would be awesome!!
Another simple rule producing similar results: http://alisey.deviantart.com/art/Orbits-316110768
This is how these creatures were generated: http://explored.tk/experiments/orbits/
The recipe on this page does not match the actual equations used in your Java applet. cos vs sin, * q vs / q. And the equations for p and q as functions of x and y are crucial and should be provided.
Thanks for catching that. It was actually a typo. I’ve now corrected the page.
Hello Ken
I was learning p5.js (via Dan Shiffman youtube videos) and in one of his videos he teaches Perlin Noise, and of course I remembered you and found this wonderful spirograph page, which is quite beautiful and auspicious since I have been working on a cross between spirograph, elliptic billiards, and triangles…
https://dan-reznik.github.io/Elliptical-Billiards-Triangular-Orbits/
Cheers my friend, I am at dreznik _at_ gmail _dot_ com